Google Updated PageSpeed Insights tool. But Does it Matter?
 On the 10th of January Google rolled out an update for its PageSpeed Insights tool. We will fill you in on this latest update and also will answer the main question: do those scores really grade a user’s true site experience?
On the 10th of January Google rolled out an update for its PageSpeed Insights tool. We will fill you in on this latest update and also will answer the main question: do those scores really grade a user’s true site experience?
So don’t rush to paste your website URL into that input line and jump to conclusions. Bear with us to get to know if these scores matter or if you are worrying unnecessarily.
What is the update about?
Google announced that PageSpeed Insights will incorporate data from the Chrome User Experience Report to provide real-world performance information for sites.
“In the past, these recommendations were presented without the context of how fast the page performed in the real world, which made it hard to understand when it was appropriate to apply these optimizations”, the Google Webmaster Central Blog claimed.
It means, every time Chrome users (who have opted-in to syncing their browsing history and have usage statistic reporting enabled) access your website, Google may use that data to measure its load time.
The Chrome User Experience Report has two metrics by which the performance of your pages will be measured. One is First Contentful Paint or FCP. This metric gauges the time within which a user sees a visual response from the page. The second one is DOM Content Loaded or DCL. This one measures the time frame within which the HTML-document has been loaded and parsed.
The PSI report now has several different elements:
- The Speed score
By looking at the median value of FCP and DCL, Google will consider your page as Fast – the median value is in the top third of all page loads, Average – the median value is in the middle third or Slow – the median value is in the bottom third of all page loads.
- The Optimization score
PageSpeed Insights calculates a score from 0 to 100 that evaluates page performance headroom. It checks whether a page’s performance can be improved in two areas:
Time to above-the-fold load.
It’s the time from the moment a user initiates the request to the moment the above-the-fold content is displayed by the browser.
Time to full page load.
It’s the time from the moment a user initiates the request to the moment the page is fully rendered by the browser.
Based upon your performance headroom, your pages can be either Good (the page scores 80 or above), Medium (the page scores between 60 and 79), or Low (the page scores between 0 and 59).
- Page Load Distributions
This section presents how FCP and DCL events are distributed in the data set. These events are categorized as Fast (top third), Average (middle third), and Slow (bottom third) by comparing all the events in the Chrome User Experience Report.
- Page Stats
This section indicates if the page might be faster by modifying the appearance and functionality of the page.
It may surprise you, but there is barely any correspondence between the Google scores and the website’s performance. How come?
The true story
Have you ever been disappointed by an Oscar-winning movie and then be amazed by a film that didn’t even get nominated? The same situation can be applied here. The PageSpeed Insights tool is like the Academy of Motion Picture Arts: it evaluates a website in accordance with general criteria for the average websites. The scores are subjective and don’t mirror the true experience a user has while loading your website. PageSpeed Insights results are not a rating of the actual speed of your website, but rather a rating based on a set of rules that Google believes are most relevant to page speed and performance.
Also, the PageSpeed Insights tool doesn’t take into consideration an important factor, such as caching. Properly done, it shortens the page load time, because such data like the site logo, scripts and stylesheets have been cached, i.e. downloaded previously. Therefore, the first page view will take longer than a subsequent one, so a single page load time on its own doesn’t reflect the average experience of your visitors.
Every developer knows that some background events and processes that are slow have nothing to do with the actual user experience. However, the PageSpeed Insights tool evaluates these processes as well and includes those results in the final website grade which is not correct either.
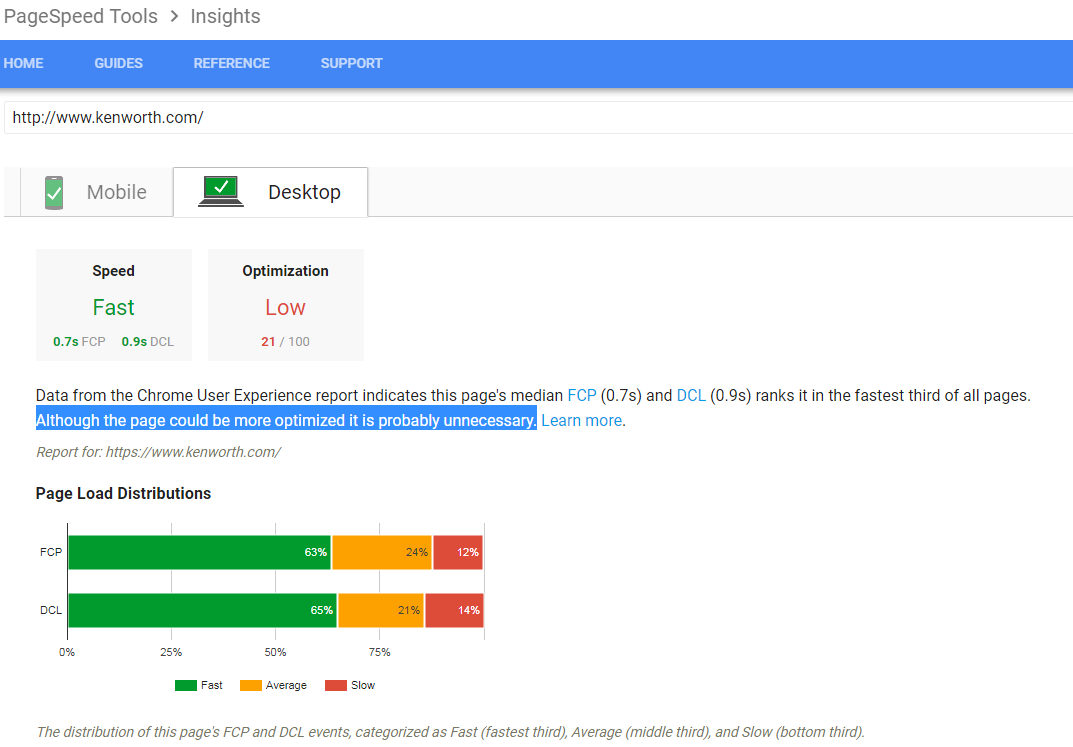
To back up our words with an example we inserted the URL of the Kenworth.com website into the PageSpeed Insights tool. The world-famous truck manufacturer with a seamless website user experience and a great amount of daily traffic. Let’s see what grades it got:

Although the website is considered fast with the mobile and desktop speeds being less than 3 seconds, the scores are 66 and 21 for the mobile and desktop respectively. A little bit of a discrepancy, don’t you think?
If your scores are lower than you thought they’d be it doesn’t mean that you should switch to another software provider immediately. The PageSpeed Insights tool provides you with guidelines which you could follow or not. Remember that web crawlers don’t see your scores, they track how the visitors tend to behave while on your website. The website with low PSI scores can have high loading time and vise versa. Don’t bother chasing those 100/100 perfect grades, it’s a waste of your time.
Autoxloo examines the performance of our dealer websites using both the Google PageSpeed Insights and the Pingdom Website Speed Test. We get the data from two sources, compare, and analyze them from a dealer website user’s perspective. We check the main pages – Home, Inventory and Vehicle Details according to the following characteristics: the load time, performance grade and speed on mobile and desktop versions. After getting the results we advise our customers on what can be done in order to improve the speed and the performance of their dealer websites.
The site speed is important, but Google PageSpeed Insights can’t provide you with the complete picture, because this site doesn’t take into account all of the factors that add up to a seamless user experience. Google even admits this. On the screenshot above you can see the following sentence: “Although the page could be more optimized it is probably unnecessary.” So they acknowledge that those scores don’t objectively grade the website speed and actual user experience and those recommendations they give are more generalized, and not specific.




 Search ads
Search ads Mobile ads
Mobile ads